Implementing Google Custom Search as a WordPress page without using any plugin
Creating a search engine to search content across a polyglot website is not an easy task. In order to do that, you need to either:
- take a search query and match it across data repositories from different application processes, or
- have a process that will maintain an index of content from the different applications and search within that content.
Since Google had indexed most of the content in the Internet, Google Custom Search can be the easiest way for us to implement site-wide search. In addition to fast searching, Google Custom Search also comes with AdSense monetization.
In case you need it, this is how you can implement Google Custom Search as a WordPress page without using any plugin.
Creating a new Google Custom Search engine through Custom Search Control Panel
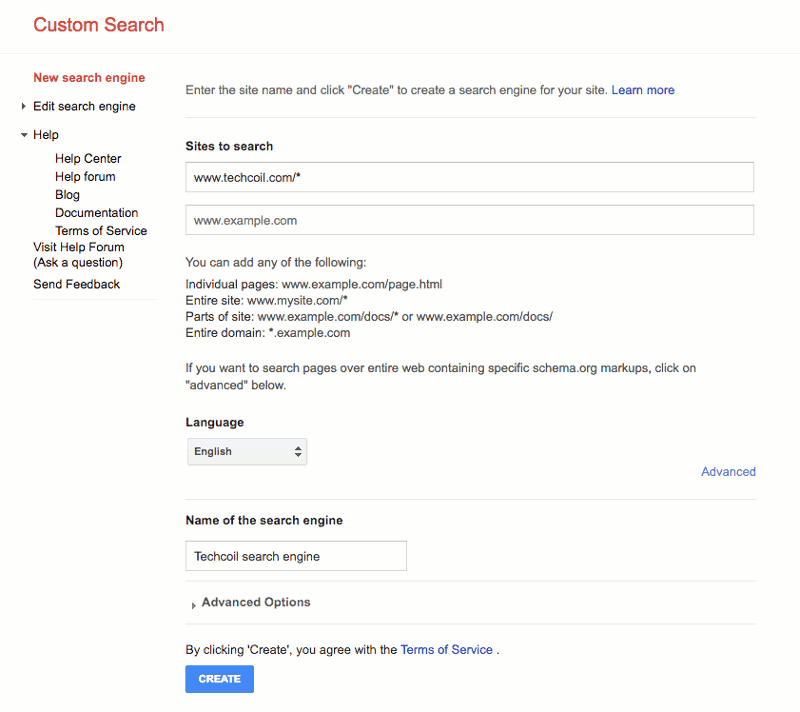
Firstly, head over to Custom Search Control Panel and create a new Google Custom Search engine. After you had logged into your Google account, you should see a page that ask you for the sites to search and a name for your search engine:

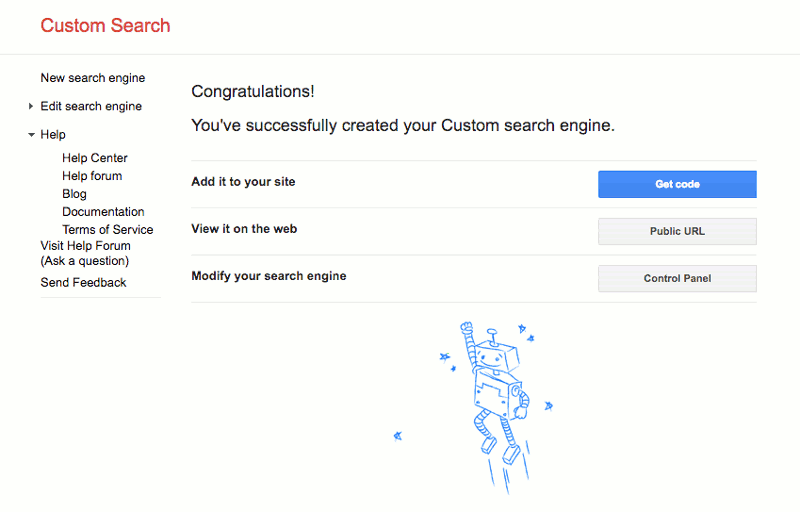
Once you had filled in the two fields, click CREATE and you will be shown the following screen:

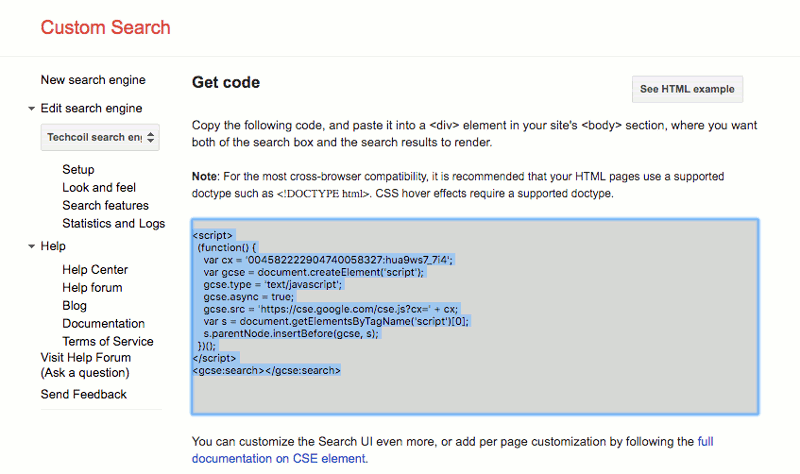
Click Get code and copy the codes to a text file for building the search page later:

Making Google Custom Search engine display on a page full screen
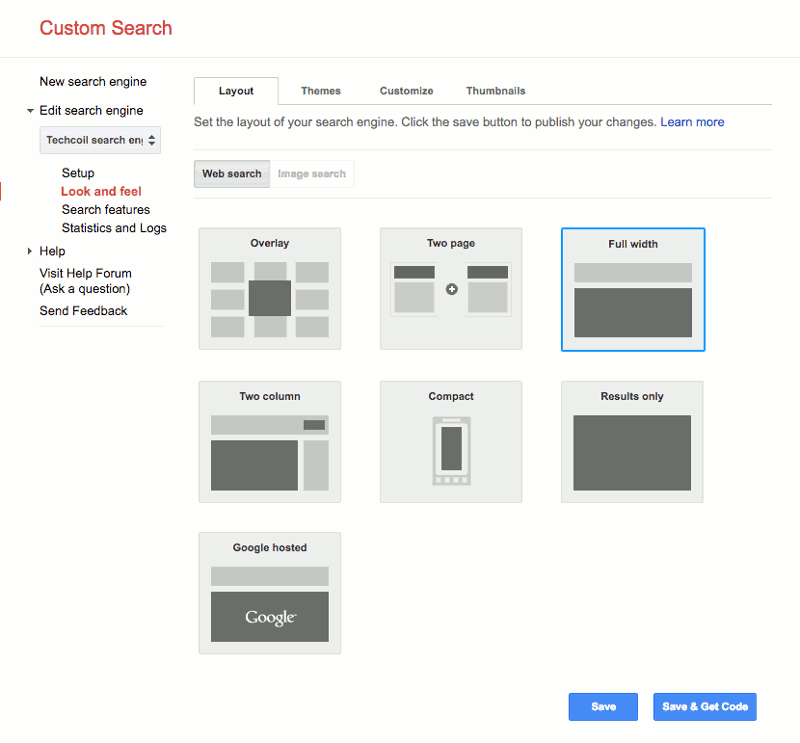
Next, click the Look and feel at the left of the screen. Once the page loads, select Full width as the layout:

After that, click Save to make the search box and search results appear in full width with your search page.
Creating a custom WordPress page template
After you had created a Google Custom Search engine, create a custom WordPress page template for your search page. Go to your current WordPress theme folder and create a file and name it as page_for_cse.php. Once your editor loads the file, write the following content into the file:
<?php
/*
Template Name: Google Custom Search Page
*/
// Show the contents from header.php
get_header();
?>
<div id="search-panel">
<script>
(function() {
var cx = '004582222904740058327:hua9ws7_7i4';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
<?php
// Show the contents from footer.php
get_footer();
?>
In the above code, we first output contents from the common header file. After that, we output the codes from the Google Custom Search engine within a div element with search-panel as the value to the id attribute. Lastly, we output contents from the common footer file.
Removing the scroll bar that could appear beside your Google Custom Search search results
After you had created the template file, add the following CSS rule-set in the stylesheet that your header file includes:
#search-panel {
min-height: 100rem;
overflow: hidden;
}
As a result of that, you will be able to have a search page with sufficient space for the search results and search box. In addition, you will be able to remove the scroll bar that can appear beside your Google Custom Search search results.
Creating a new WordPress page for search
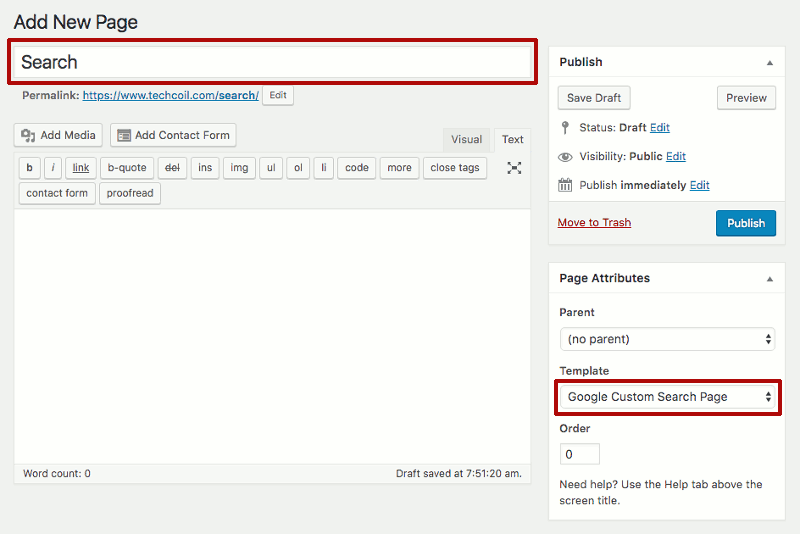
After you had created the custom page template, go to your WordPress page editor and add a new page:

Click Publish to make the search page public.
Sending a search query to your Google Custom Search page from another page
After you had published your WordPress page, you will access the page via its permalink. For example, if you want to access Techcoil's search page, you will use the permalink at https://www.techcoil.com/search.
So how can you send a search query to your Google Custom Search page from another page?
In order to do that, you can pass a query string in the form q= to the permalink of your Google Custom Search page. For example, if you want to search for Raspberry Pi content within Techcoil, you will send a HTTP GET request to https://www.techcoil.com/search/?q=raspberry%20pi.
Given these points, you can then create a site-wide search box for your website.
Creating a site-wide search box for your website
To create a site-wide search box for your website, you can create a HTML form with:
getas the value to themethodattribute.- the search page permalink as the value to the
actionattribute. - a text input and submit button as child elements of the form element.
Previously, I had shared some details on how to make a HTML search box with the input text field and search button within the same enclosing box. You can follow the post if you want to build a site-wide search box like this:
