Implement a file chooser in windows form
I wanted to create a form element that looks like this.

The solution was such that when users click "Browse", a open file dialog will show up to allow them to choose a file for my program to process. In this post, I shall discuss how I had implemented this solution.
Elements on the windows form
The classes needed for this solution are as follows:
- System.Windows.Forms.Label
- System.Windows.Forms.TextBox
- System.Windows.Forms.Button
- System.Windows.Forms.OpenFileDialog dialog
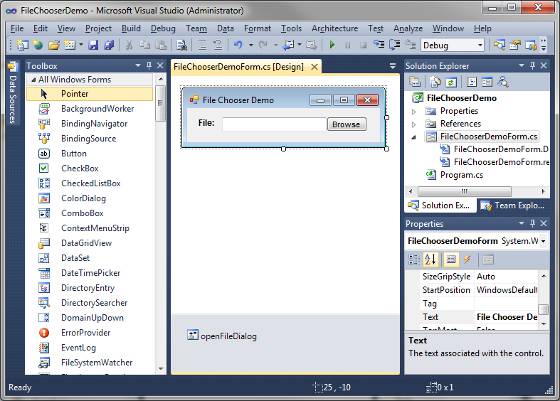
Except for OpenFileDialog, all of the above components will have their visuals on the windows form:

Implementing the logic to show the file dialog when users click "Browse"
Double-click on the "Browse" button in the Designer to generate a function and associate it with the Button.Click event. In the generated code, include the codes to show the OpenFileDialog:
// Event handler for browseButton
private void browseButton_Click(object sender, EventArgs e)
{
// Show the dialog that allows user to select a file, the
// call will result a value from the DialogResult enum
// when the dialog is dismissed.
DialogResult result = this.openFileDialog.ShowDialog();
// if a file is selected
if (result == DialogResult.OK)
{
// Set the selected file URL to the textbox
this.fileURLTextBox.Text = this.openFileDialog.FileName;
}
}
With that, we are able to get the file URL that users have selected from the text box. Alternatively, if we are just going to process a file, we could have just call our backend code from within the if statement. However, for my case, I will want to get more user input before I process the file, that was why I had set the file URL to the text box. This will allow my program to get the file URL of the selected file when users had submitted more input.
Other configurations
Set the TextBox as readonly
Similar to a file upload html element, I will only allow my users to see which file that they have selected. By setting the ReadOnly property of the TextBox instance to true, users can click on the file URL text to verify their selection but not able to change the contents with their keyboards.
Set the file filter for the OpenFileDialog
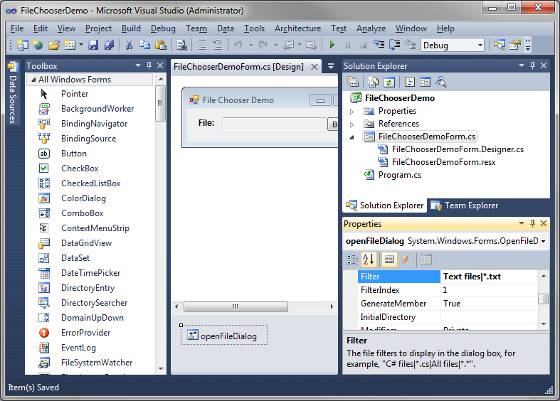
By default, the OpenFileDialog allows users to select any files that they want. However, in my application, I only want them to select .txt files. By setting the Filter property of the OpenFileDialog instance, I can configure the OpenFileDialog to only display the type of files I want my users to select. The easiest way is to do so in the designer:

2 Comments
Your point is valuable for me. Thanks!
Glad it helped! You are welcomed. 🙂