How to make a HTML search box with the input text field and search button within the same enclosing box
Since Google had indexed most of the content from my website, Google Custom Search is the easiest way for me to implement site-wide search. In addition to fast searching, Google Custom Search also comes with AdSense monetization.
Given these points and some time on hand, I had recently implemented site-wide search with Google Custom Search.
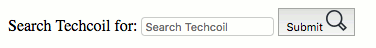
In addition to building the search page to display the search result, there is a need for a HTML search box beside the top navigation links:

Since I had spent quite a bit of time on building the search box, I decided to document the steps in this post for future references.
With this intention, this is how to make a HTML search box with the input text field and search button within the same enclosing box.
The HTML codes for rendering the HTML search box with the input text field and search button within the same enclosing box
Firstly, let us craft the HTML codes for rendering the HTML search box with the input text field and search button within the same enclosing box:
<div class="site-search">
<form role="search" method="get" class="search-form" action="https://www.techcoil.com/search">
<span class="screen-reader-text">Search Techcoil for:</span>
<input type="search" class="search-field" placeholder="Search Techcoil" name="q" title="Search Techcoil for">
<button type="submit" class="button"><span class="screen-reader-text">Submit</span>
<img src="/ph/img/search-icon.png"/>
</button>
</form>
</div>
As shown above, the outermost div element (div.site-search) is for serving as the enclosing box.
Within the enclosing box, there is a HTML form that is marked with the role of being a search form.
In addition, the form tells the browser to send a HTTP GET to the server endpoint at https://www.techcoil.com/search when the user submits this form.
Within the form element, there are three other elements:
- A span element that is meant for screen readers.
- The input text field element for rendering the text field for the search query.
- The button that submits the form when it is clicked. Within the
buttonHTML element there is another span element for screen readers and an HTML image that renders the magnifying glass.
The CSS codes for styling the HTML search box with the input text field and search button within the same enclosing box
Undeniably, the CSS codes is the gist of making the input text and button appear inside an enclosing box. As a matter of fact, without CSS, the search box will look like the following:

As can be seen, that is definitely not how we want the search box to look like. Therefore, we need to include the following CSS codes to the web page:
span.screen-reader-text {
display: none;
}
.site-search {
border: 1px solid #CCC;
display: inline-block;
margin: 10px 0;
}
.site-search input:focus,
.site-search button:focus {
outline: none;
}
.site-search .search-field {
background: none;
border: none;
border-color: transparent;
float:left;
font-size: 0.8rem;
height: 36px;
padding: 0 6px 0 6px;
-webkit-appearance: none;
}
.site-search button {
background:none;
border: none;
border-color: transparent;
float:left;
padding: 7px 7px 7px 0;
}
.site-search button img {
cursor: pointer;
}
Hiding the text that are meant for screen readers
Firstly, we include the first CSS rule-set ensures that the text that are meant for screen readers does not appear on the browser.
Creating the illusion that the search button is contained within the text input field
Following that, the second CSS rule-set applies a Gray 80 1 pixel border around the outermost div to create the enclosing box.
Removing the border highlight on the input text field and button
In order to ensure that the browser does not highlight the input text field and button when they are being focused, we include the third CSS rule-set.
Changing the default appearance of the input text field
Since different browsers render the input text field differently, we need to include the forth CSS rule-set. In short, the forth CSS rule-set:
- removes the background, border, border colour and webkit appearance of the text input field,
- floats the text input field to the left,
- sets the font size to 0.8 rem,
- gives the text input field a height of 36px,
- and gives a bit of padding to the top and bottom of the text within the text field.
Changing the default appearance of the button
After that, we include the fifth CSS rule-set to change the default appearance of the button. As a result of applying this CSS rule-set, we will be able to:
- remove the background, border, border colour of the button,
- float the button to the left,
- give a bit of padding to the top, left and bottom of the button.
Making the button looks clickable when the mouse hovers over it
Lastly, we include the last CSS rule-set to give some indication that the button can be clicked. Since the image is rendered on top of the button, we apply pointer as the cursor property value to indicate that the image is supposed to be clicked.