How to create a custom page template in WordPress
We use pages in WordPress to hold content of our website that are not specifically time-dependent.
Examples of such content at Techcoil include the about page, disclaimer page and Raspbian Stretch Lite project ideas.
When you want to show content in different page layouts, you can create different customized page templates to show content in different ways.
In case you need a reference, this post describes how to create a custom page template in WordPress.
Where to place a custom page template file in your WordPress installation
Since WordPress page templates belong to a WordPress theme, we will need to put them inside a theme folder. As an illustration, if your WordPress installation is in /var/www/wp_site and your theme folder is named as my_theme, you will place a .php file at /var/www/wp_site/wp-content/themes/my_theme folder.
How to name the custom WordPress page template file
You can name your WordPress page template file in any way that the host operating system allows. However, the file has to end with a .php extension.
For example, if we want to create a page template for displaying content without sidebars, we can name it page_without_sidebars.php.
How to tell WordPress that the current file is a custom WordPress page template
In order to tell WordPress that the current file is a page template, include the following comments inside the template file:
<?php /* Template Name: Page without sidebar */ ?>
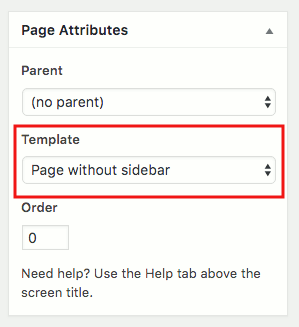
Given that comment segment, WordPress will display the page template name as an option under the Page Attribute section:

However, note that each custom WordPress page template in your theme folder should have a unique name. When you introduce a new template with a duplicate name, WordPress will ignore that new template file.
How to show the page content and title from the custom WordPress page template file
Once a .php file is marked as a template, the WordPress functions that are available to pages can be used. As an illustration, the following is a simplified template file that shows the page title and content:
<?php /* Template Name: Page without sidebar */ // Show the contents from header.php get_header(); // Start the loop. while ( have_posts() ) : the_post(); // Show the page title the_title( '<h1>', '</h1>' ); // Show the page content the_content(); endwhile; // Show the contents from footer.php get_footer(); ?>
Whenever a page is given this template, its content and title will be shown in between the header and footer content.
In case you need to show more details of the page you can check out WordPress function reference. In addition, you can add HTML elements to the template if you need to render different visual elements.