How to create a Carousel in WordPress with Slide Anything
When you have been adding content to your website for some time, you may notice two things:
- There are many pages that are never visited in months or even years.
- The home page will always have page views.
Given these points, the home page is one place where you have the chance to promote pages that are rarely seen organically.
If your website is realised by polyglot stack, then you will find the Slide Anything plugin useful for creating a Carousel for your WordPress instance.
Given that, this post shows how you can create a Carousel in WordPress with Slide Anything.

Installing Slide Anything in your WordPress instance
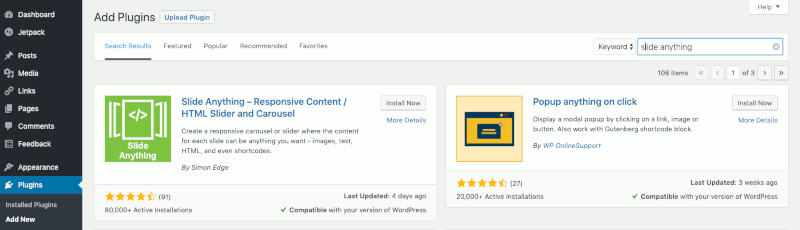
First, find Slide Anything plugin from your WordPress's Add Plugins page:

Once the plugin appears in the search results, click Install Now. After the installation is completed, click Activate to activate it.
Accessing the SA Sliders dashboard
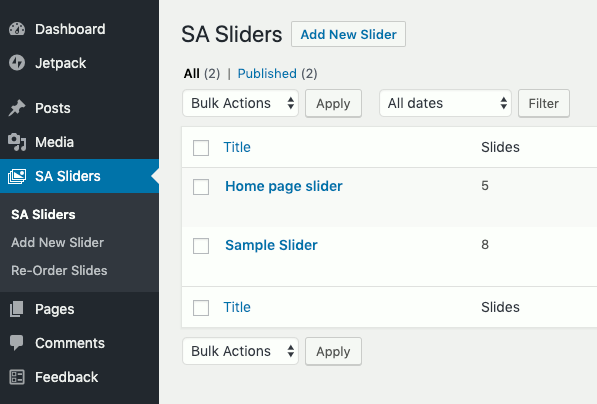
After you had activated the plugin, you should be able to find SA Sliders link on the left.
Click on the link to get into the dashboard:

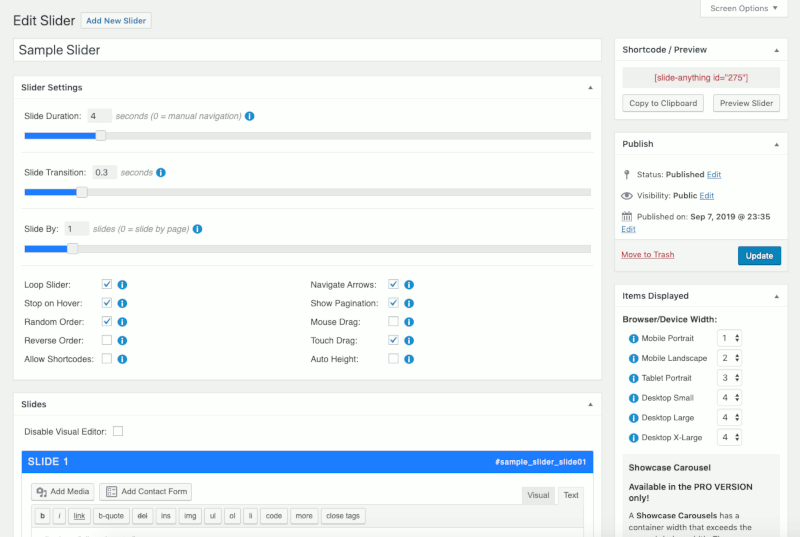
When you get to the SA Sliders dashboard, you should see Sample Slider already created for you. This is a sample for you to get started with. Click on Sample Slider to see how you can add slides to your Slider:

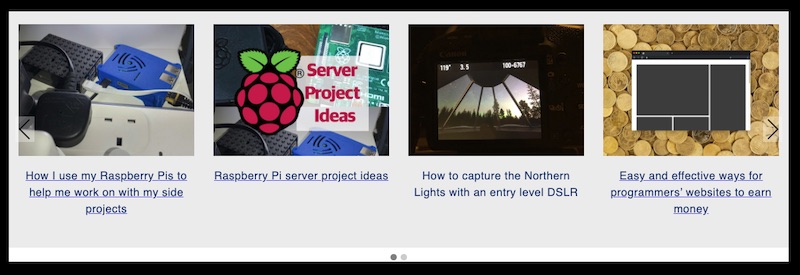
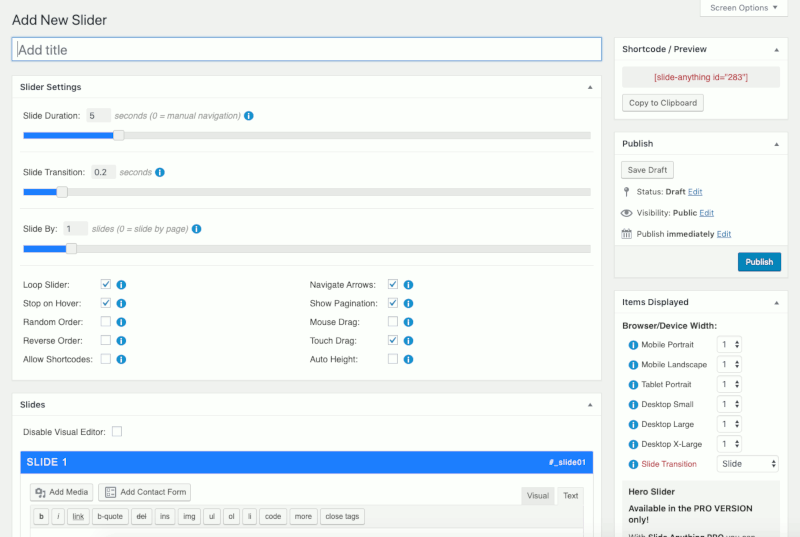
You can preview how the slider / carousel looks like by clicking on Preview Slider at the top right corner of the screen.
In addition, you can decide how many slides to display at once for each device orientation under the Items Displayed section of the screen.
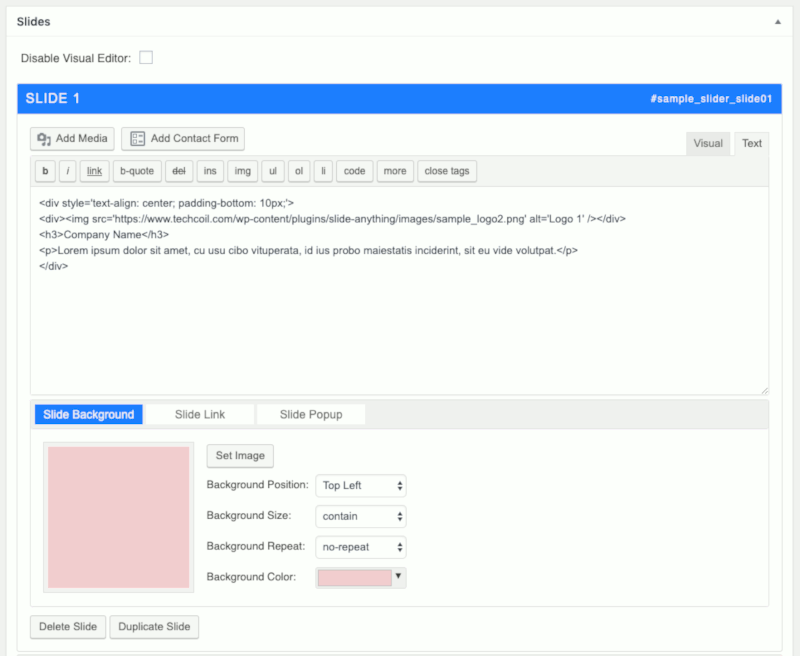
In the Slides section of the slider instance that you are creating, you get to add / remove slides from your slider.
For each slide, you are able to define the HTML content and some properties of the slide.

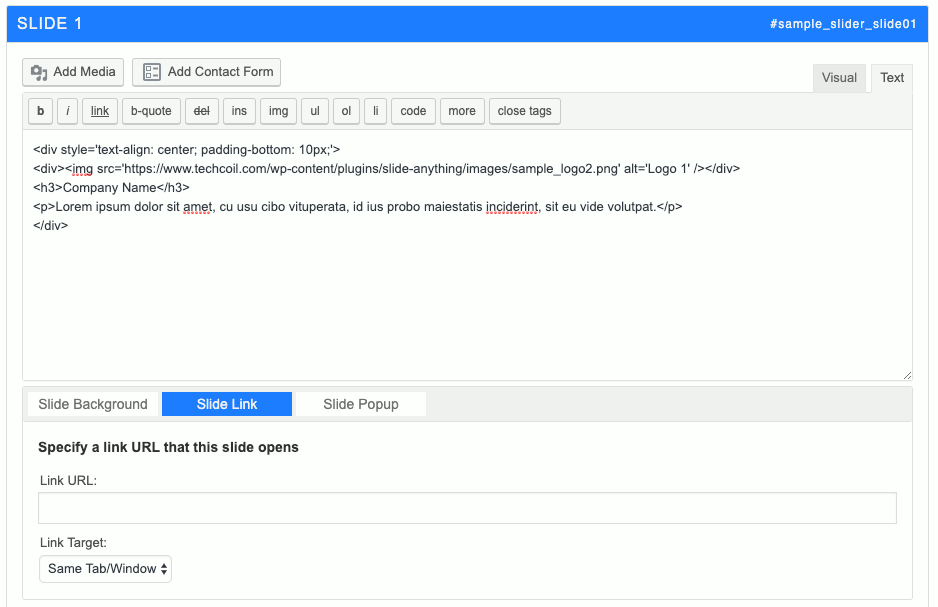
Linking the slide to a web page
There are two ways to link the slide to a web page.
You can either do so with the Slide Link controls

or include an anchor element within the HTML content.
Personally, I prefer to include an anchor element within the HTML content as that will allow me to decide which element will navigate the user to the web page.
Saving changes to your slider / carousel instance
Once you are done with the changes, you can click on Update at the Publish section of the screen:

Creating a new slider / carousel instance
If you choose to create a new slider instance, you can click on Add new Slider link under SA Sliders menu at the left or the Add new Slider link at the top of the slider listing page.
Once you do so, you will be presented with a similar interface as the Edit Slider page.

After you are done with configuring your new slider, click on Publish under the Publish section.
Displaying your slider / carousel instance within your WordPress theme pages
When you have created a slider / carousel instance, the final step will be to display it in a page of your choice.
For example, if I want the carousel instance to appear in the index page, I will edit index.php of my active theme.
To display the carousel instance, first find the Shortcode at the top right corner of your slider configuration screen:

Once you have the short code, you can use the do_shortcode function to display the carousel instance:
<?php
echo do_shortcode('[slide-anything id="284"]');
?>