How to allow arbitrary Widget content to be added to sections of your WordPress theme
When you use WordPress to house your thoughts, you get the flexibility to update sections of your WordPress site through the WordPress dashboard.
For example, I can change the content within the sticky portion of my sidebar as and when I need to. Such content can be provided through the various WordPress Widgets that are available in my WordPress installation.
So how can we mark sections of our WordPress themes for displaying Widget content?
With this in mind, let us look at how we can allow arbitrary Widget content to be added to sections of our WordPress theme via the WordPress dashboard.
Creating sections for Widget content to appear in
For the purpose of this article, let's assume that we want to create a section in the sidebar that will stick till the browser reaches footer. In addition to that, we also want to have the flexibility to add arbitrary content before that sticky portion.
Given these points, we can include the following codes in our theme's functions.php:
function my_widgets_init() {
register_sidebar( array(
'name' => 'Before sticky sidebar content',
'id' => 'before_sticky_sidebar_content',
'before_widget' => '<section>',
'after_widget' => '</section>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => 'Sticky sidebar content',
'id' => 'sticky_sidebar_content',
'before_widget' => '<section>',
'after_widget' => '</section>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
So what is the above code trying to achieve?
First, we define a function that will call the register_sidebar function to mark sections for Widget content to appear in. For each function call, we pass in an associative array that define the configurations for marking the section for Widgets and displaying of Widgets within that section.
After we had defined the function, we call add_action to hook my_widgets_init function to the widgets_init event.
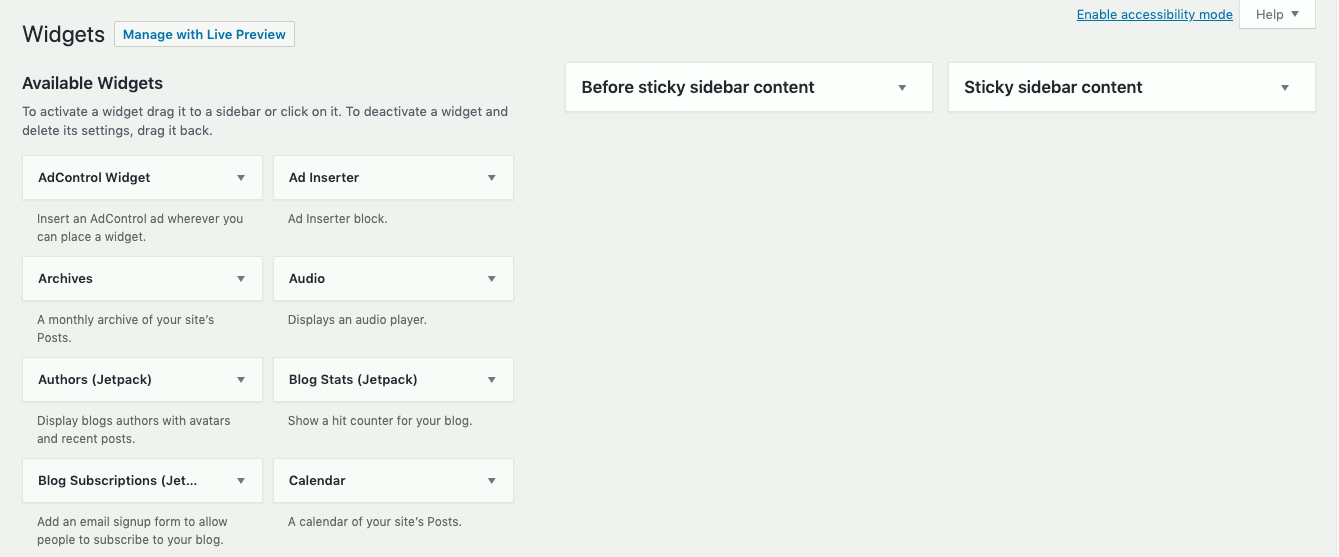
Once WordPress had taken the changes that we had made to our functions.php file, we should see our Before sticky sidebar content and Sticky sidebar content in Appearance -> Widgets of our WordPress dashboard:

Displaying the Widgets added to the marked sections
Once you had indicated to WordPress the sections that you allow for arbitrary content to be added, you decide where to display them.
In order to display the arbitrary content that was added to the sections that we had marked earlier, we can write codes similar to the following:
<?php
if (is_active_sidebar('before_sticky_sidebar_content')) {
?>
<section id="before-sticky-sidebar">
<?php
dynamic_sidebar('before_sticky_sidebar_content');
?>
</section>
<?php
} // end if (is_active_sidebar('before_sticky_sidebar_content'))
if (is_active_sidebar('sticky_sidebar_content')) {
?>
<section id="sticky-sidebar">
<?php
dynamic_sidebar('sticky_sidebar_content');
?>
</section>
<?php
} // end if (is_active_sidebar('sticky_sidebar_content'))
?>
In this case, we use the is_active_sidebar function to check if there are any Widgets added to the section that we had marked. When there are Widgets added via the WordPress dashboard, we use the dynamic_sidebar to display them.
As an input to both functions, we use the id value that was supplied to the register_sidebar function to identify the different sections for arbitrary content to appear.
Adding Widgets to the sidebars
Once you had the coding in place, you can then add Widgets to your sidebars.
In order to do so, go to the Widgets page of your WordPress dashboard. Once you are in the Widgets page, simply drag any Widget from the Available Widgets section to the sidebars that you had created.
So how will the Widget be displayed?
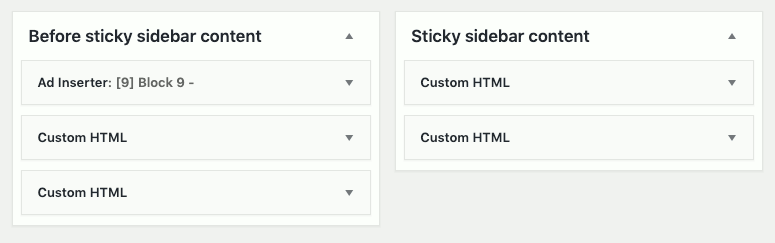
The content of the Widgets will be displayed in order from top to bottom. For example, in the following configuration, the Ad Inserter widget will be displayed before the two Custom HTML widgets:

Reordering Widgets within a sidebar
Whenever you feel like reordering the Widgets within a sidebar, simply drag a Widget to the top or bottom of another Widget.
Adding advertising HTML / JavaScript codes inside your sidebar
When I want to try out different ways for programmers’ websites to earn money, I can use the Custom HTML widget to display some HTML / JavaScript codes in the sticky portion of my sidebar.
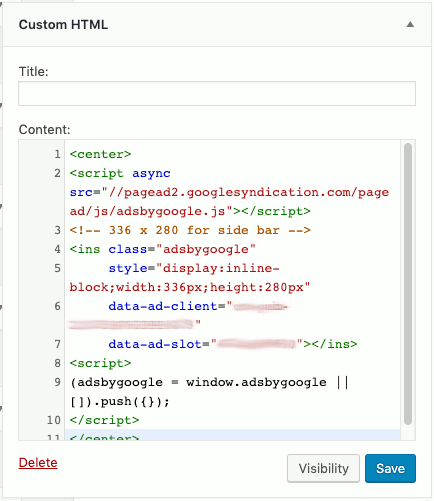
In order to do so, I drag an instance of Custom HTML Widget to a sidebar and paste the HTML / JavaScript codes for displaying an advertisement.

Since I do not want to give a title to the Widget, I left it as blank. When I am satisfied with the content, I click on Save to make the advertisement unit appear in my sidebar.
Removing Widgets from a sidebar
When you want to remove a Widget from a sidebar, simply drag the Widget out of the sidebar. Another way to do so is to click into the Widget that you wish to remove and click on Delete.