Essential css properties for using a background image on a html submit button
There are times when you feel that the default look of a submit button is just not enough for your webpage. One way to change the default look of your submit button is to use a background image. In this post, I document my attempt in using a background image for my submit button in the search this blog section of my blog.

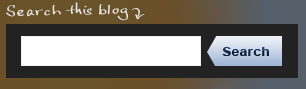
The first approach that I took to change the default appearance of my submit button was to set the background-image, height and the width css properties via the #searchsubmit css id:
#searchsubmit {
background-image: url("http://www.techcoil.com/img/blog/search-button.png");
height: 30px;
width: 75px;
}
However, the result was not as I had expected:

Some redundant visual elements that were rendered along with the background image:
- The text Search from the value attribute of the submit button.
- The background color of the submit button.
- The border of the submit button.
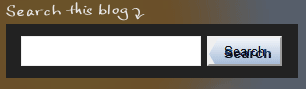
Removing the text from the submit button
To remove the text, the first place that I looked at was the html code of the submit button:
<input type="submit" id="searchsubmit" value="Search"/>
Intuitively, one quick way that I thought of was to remove the text from the value attribute:
<input type="submit" id="searchsubmit" value="">
Surely, by removing the text from the html code, it would not appear on the background image. However, because the text was removed from the html code, screen readers would not be able to read it. Hence, a visually impaired user would not be able to know that the submit button is for submitting search queries. Hence, a better alternative was to use the text-align css property with a large negative value to push the text out of the screen:
text-align: -9999px;
Removing the background color
Because my background image has some transparent portions, I would need to prevent the browser from rendering any background color. To do that, I set the background-color css property to transparent:
background-color: transparent;
Removing the border
The default button rendered by the browser is rectangular in shape and that does not go very well with my background image which takes the shape of an arrow. Hence, I would need to prevent the browser from displaying any border for the submit button:
border: 0;
Other issues
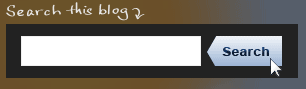
By now, the appearance of the button will look as expected, but the user experience aspect of it still remains an issue:

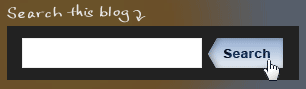
Upon hovering my mouse over the submit button, there was no indication that the submit button was click-able. Just like the regular submit button, the cursor should change into another icon and a different background image should be applied to indicate a changed state:

To achieve the above effect, I use the cursor css property:
cursor: pointer;
and the :hover css pseudo-class:
#searchsubmit:hover {
background-image: url("http://www.techcoil.com/img/blog/search-button-hovered.png");
}
Consolidating the css styles
The following is a consolidation of the css styles that I had discussed in this post:
#searchsubmit {
background-color: transparent;
background-image: url("http://www.techcoil.com/img/blog/search-button.png");
border: 0;
cursor: pointer;
height: 30px;
text-indent: -9999px;
width: 75px;
}
#searchsubmit:hover {
background-image: url("http://www.techcoil.com/img/blog/search-button-hovered.png");
}
4 Comments
Nice article and blog. I realy enjoy your layout. Regards !
Thanks! 🙂
I needed to write you one tiny note just to give thanks again for these unique pointers you’ve shown on this website. It was so surprisingly open-handed of you to allow without restraint what exactly many people would have supplied for an e-book to help with making some profit on their own, primarily since you might have tried it in the event you decided. The points as well acted to provide a fantastic way to be aware that other people have the identical passion really like my very own to grasp a little more related to this condition. I think there are some more fun situations ahead for many who look into your website.
Hi Cristy, thank you for your encouraging words! 🙂 Glad to know that my post had been useful to you. 🙂