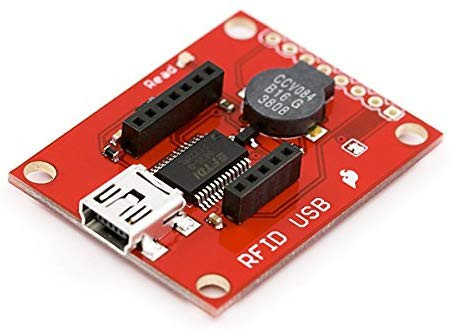
When you have an RFID starter kit from Sparkfun, you will be able to read RFID tags through serial.
Previously, we saw how to use an ESP32 board to read RFID tags from a SparkFun RFID USB Reader.
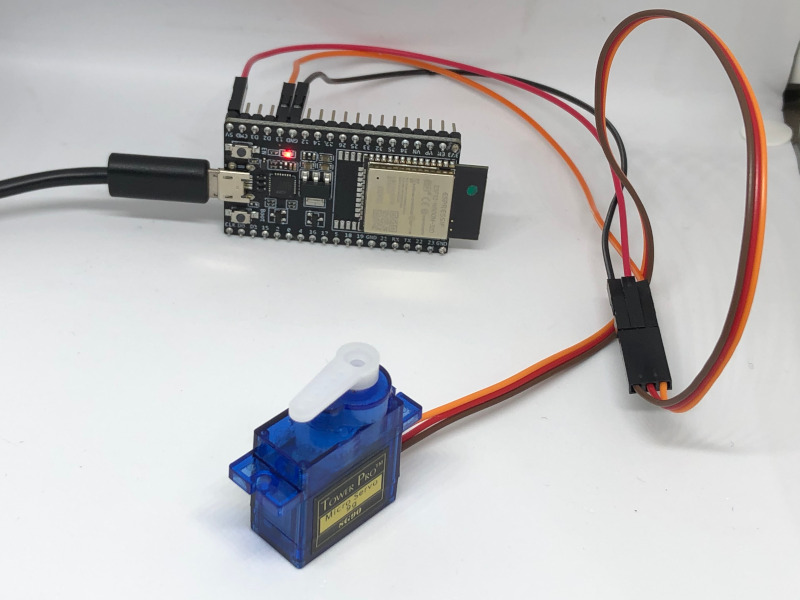
Given that, I was able to build a ESP32 prototype to scan tag ids from RFID cards.
In order for that ESP32 prototype to recognise what each of my tag card represents, I need to label the ids. Whenever my ESP32 prototype gets a tag id, it will query a tag catalogue to see what that tag id represent.
Since it is easier to label the tag cards from a computer, I built a Python 3 application to read the RFID tags from the SparkFun RFID reader.
So how we can read RFID tags from SparkFun RFID USB Reader with Python 3?
If you are looking for a way to read RFID tags from SparkFun RFID USB Reader with Python 3, then this post is for you.





Follow us