Code segments for rendering html 4.0 pages
Very often, I find myself creating HTMl pages from scratch. Those could have been situations when I want to try out some javascripts or write some php proof of concepts.
Although there are many frameworks around, I still prefer the pristine way of rendering HTML pages as I can be certain that there will not be conflicting javascripts or php scripts when I need to try something out.
In this post, I put together pieces of HTML codes that I find myself using often. This will make HTML development more convenient as I do not have to wade through the many search results from google to look for them.
Skeletal HTML codes to render a webpage
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title><!-- Insert your title here --></title>
</head>
<body>
<!-- Insert your content here -->
</body>
</html>
Meta information
HTML codes for including external stylesheet
<link rel="stylesheet" href="external.css" type="text/css" media="all"/>
HTML codes for including internal stylesheet
<style type="text/css">
body {
margin:0;
padding:0;
}
#mainContent {
width: 1024px;
}
</style>
Note that we use the link tag to specify external style sheets but we use the style tag to specify internal ones.
HTML codes for including external javascript
<script type="text/javascript" src="external.js"></script>
HTML codes for including internal javascript
<script type="text/javascript">
alert('Internal javascript.');
</script>
HTML codes for including apple touch icon
<link rel="apple-touch-icon" href="http://www.techcoil.com/img/appletouchicon.png">
HTML codes for specifying view ports of mobile browers
<meta name="viewport" content="width=1024">
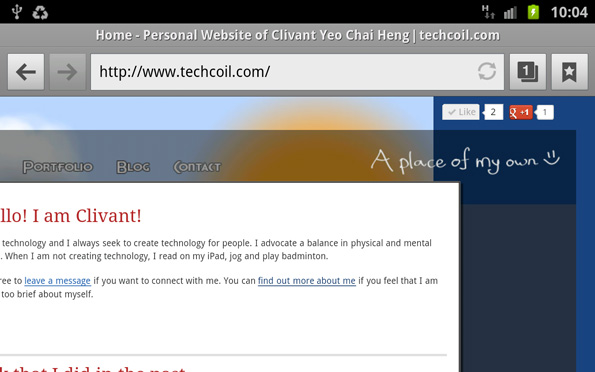
This meta tag is used to prevent mobile browsers from setting the wrong dimensions when displaying your webpage. In this example, I specify the width of the viewport to be 1024 pixels so that my webpage do not look like this:

Without the meta tag, the container that fills the sky color was being shrunk to the default view port size of my mobile browser. However, the overall content width is much larger than that, which reveals the background color of the body container.
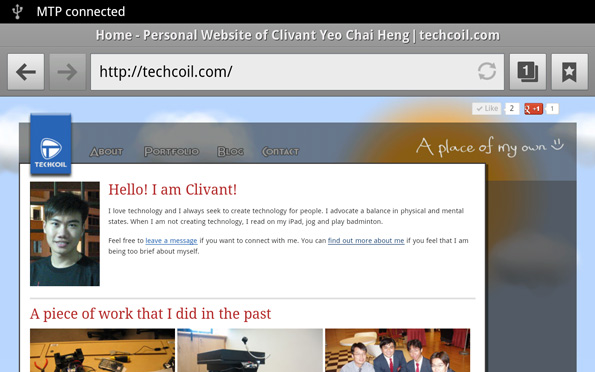
After indicating the view port size, my webpage rendered according to what I had intially wanted:

HTML body (forms)
Forms
<!--
Browser will take the input from the fields
and do a HTTP post to httpPostHandler.php
-->
<form method="post" action="httpPostHandler.php">
<fieldset>
<label for="nameTextField">Name:</label>
<input name="nameTextField" type="text"/>
</fieldset>
<!--More form elements...-->
<fieldset>
<input name="submitButton" type="submit" value="submit"/>
</fieldset>
</form>
<!--
Browser will take the input from the fields
and do a HTTP get to httpGetHandler.php
-->
<form method="get" action="httpGetHandler.php">
<fieldset>
<label for="nameTextField">Name:</label>
<input name="nameTextField" type="text"/>
</fieldset>
<!--More form elements...-->
<fieldset>
<input name="submitButton" type="submit" value="submit"/>
</fieldset>
</form>
Drop down / selection lists
<!--
Single selection drop down list
Browser will send the value in the
value attribute to the server script
when the form is submitted.
-->
<select name="fruitsList">
<option value="noSelection">Please select one</option>
<option value="apple">Apple</option>
<option value="guava">Guava</option>
<option value="orange">Orange</option>
<option value="watermelon">Watermelon</option>
</select>
<!--
Mutiple selection drop down list
Browser will send the value(s) in the
value attribute to the server script
when the form is submitted.
-->
<select name="fruitsList[]" multiple="multiple">
<option value="apple">Apple</option>
<option value="guava">Guava</option>
<option value="orange">Orange</option>
<option value="watermelon">Watermelon</option>
</select>
Note that the square brackets are included after the name of the multiple selection list so that the PHP script can read the selected values as an array, instead of as a single value.
Textfield
<input name="nameTextField" type="text" size="30" maxlength="50"/>
Textarea
<textarea name="aboutYourselfTextArea" cols="30" rows="20">Some initial values.</textarea>
Checkbox
<input type="checkbox" name="lovesToCodeCheckbox" value="yes"/>I love to code
HTML codes for radio button
<input type="radio" name="gender" value="Male"/>Male
<input type="radio" name="gender" value="Female"/>Female
<input type="checkbox" name="lovesToCodeCheckbox" value="yes"/>I love to code
HTML codes for radio button
<input type="radio" name="gender" value="Male"/>Male <input type="radio" name="gender" value="Female"/>Female
Note that the name is the same for each radio button that you wish to group together.
Hidden fields
<input type="hidden" name="sessionId" value="ABCD1234"/>
Form submission button
<input name="submitButton" type="submit" value="Name of the button"/>
Note that the display name of the button is indicated by the value attribute and not by the name attribute.
HTML body (data representation)
Table
<table>
<tr>
<th>Fruit</th>
<th>Color</th>
</tr>
<tr>
<td>Apple</td>
<td>Red</td>
</tr>
<tr>
<td>Kiwi</td>
<td>Green</td>
</tr>
<tr>
<td>Orange</td>
<td>Orange</td>
</tr>
</table>
Numbered / ordered list
<ol>
<li>Create skeleton of HTML page.</li>
<li>Fill in visual elements.</li>
<li>Add in CSS style to style the visual elements.</li>
</ol>
Bullet-ed / unordered list
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Pear</li>
</ul>
Hyperlink
<a href="http://www.techcoil.com" title="The home page of techcoil.com" target="_blank">
My homepage
</a>
Paragraphs
<p> The HTML codes for paragraphs is one of the most intuitive for me. </p> <p> But that may not be the case for everyone. I guess I shall include HTML codes for rendering paragraphs as well. </p>
Image
<img src="http://www.techcoil.com/logo.png" alt="My logo"/>
Custom click-able points on an image
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap" /> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun" /> <area shape="circle" coords="90,58,3" href="mercury.htm" alt="Mercury" /> <area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus" /> </map>
References
This post is for people to copy and paste HTML codes easily and does not delve deep into HTML. If you need to learn more about HTML, you can visit w3schools. If you prefer books, I strongly recommend the following book:
Related posts
- How to validate input fields as the user is filling up a form with jQuery
- Some resources that I reference(d) for producing things on the web
- Generate PHP codes with PHP
- How to download a file via HTTP post and HTTP get in C#
- How to build a web server serving HTTP request with C#
- How to ensure that your Javascript is able to write unicode characters from external Javascript files to your HTML contents