How to ensure that your Javascript is able to write unicode characters from external Javascript files to your HTML contents
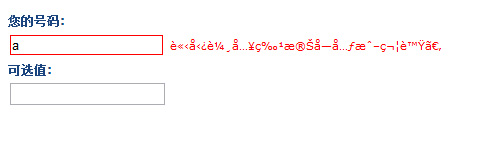
Ever tried injecting Chinese characters into your HTML DOM from an external Javascript file but got something that resembles the following?

Well that was what I got for the Chinese version of my bilingual form initially as a result of validating an input field as the user is filling up my form.
In this post, I will discuss why I got the unwanted characters and what I did to solve the problem.
Segmentation of the Javascript codes
To facilitate the implementation of the form's validation logic, I had created one Javascript file for each language; one for the Chinese version and the other for the English version. Each Javascript file declares an object with the same set of members that are initialized with string literals that contains the error messages.
With that, the Javascript codes for the bilingual form were segmented into three separate chunks:
- Codes that preset the object members with English string literals. These codes are contained in the
en-labels.jsfile.labelsMap = { errMsgForBlankNumberField : 'Please fill in a number.', errMsgNoSpecialCharactersAllowed : 'Your input should be a number.', }; - Codes that preset the object members with Chinese string literals. These codes are contained in the
zh-simplified.jsfile.labelsMap = { errMsgForBlankNumberField : '請輸入号码。', errMsgNoSpecialCharactersAllowed : '請勿輸入特殊字元或符號。', }; - Codes that validate the form input, which are contained in the
validation.jsfile.$(document).ready( // Handler for document ready event function () { $('#yourNumberTextField').change( // Handler for changes detected on yourNumberTextField function () { if ($.trim( $(this).attr('value') ) == '') { $outputErrorMessage($(this), labelsMap.errMsgForBlankNumberField); } else if (!$.isNumeric($.trim($(this).attr('value')))) { $outputErrorMessage($(this), labelsMap.errMsgNoSpecialCharactersAllowed); } else { $(this).removeClass('errorField'); $(this).next().remove(); } } // end function() ); // end $('#yourNumberTextField').change } // end function ); // end $(document).ready
The server side code will then decide which Javascript file to include before the validation logic.
<script type="text/javascript" src="en-labels.js"></script> <script type="text/javascript" src="validation.js"></script>
Or
<script type="text/javascript" src="zh-simplified-labels.js"></script> <script type="text/javascript" src="validation.js"></script>
By separating the error messages from the validation logic, I need only one set of validation logic that will work for both versions the form. Furthermore, if the form needs to support another language in the future, I will just need to create another Javascript file with the respective error messages.
What had happened and how I solved the display problem
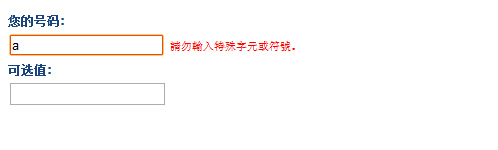
It turns out that the editor which I was using to write the contents of zh-simplified-labels.js had defaulted the file encoding to ANSI. To solve the display problem, I reopened zh-simplified-labels.js with my Notepad++, select the "Convert to UTF-8" option under the "Encoding" file menu, and save the changes. With that, my Chinese error message displays correctly.

Other things to take note
The following is a list of things to take note to ensure that Unicode characters are displayed correctly in your HTML page:
- The codes that renders the HTML document is saved with the UTF-8 encoding.
- The HTML content contains the following
metaelement in the HTML header section:<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--Other head children--> </head>
Other posts that you may want to read further
- PHP codes to tell browsers to open the download dialog box for users to download a file
- Handy Javascript code segments
- Code segments for rendering html 4.0 pages
- How to send HTTP post requests and HTTP get requests using jQuery
- Downloading a file via HTTP post and HTTP get in C#
- Deciding which HTTP status code to use in a HTTP response